„HTML-ben linkesíteni” változatai közötti eltérés
Innen: Hogyankell.hu
(→Lépések) |
a (Visszaállítottam a lap korábbi változatát: 31.46.249.88 (vita) szerkesztéséről Hogyankell szerkesztésére) |
||
| (7 közbenső módosítás, amit 4 másik szerkesztő végzett, nincs mutatva) | |||
| 11. sor: | 11. sor: | ||
#** _parent: a szülőablakba tölti be a hivatkozott fájlt. | #** _parent: a szülőablakba tölti be a hivatkozott fájlt. | ||
#** _top: a legfelső ablakba tölti be a hivatkozott fájlt. | #** _top: a legfelső ablakba tölti be a hivatkozott fájlt. | ||
| − | #* Példa: <a href="url" target="_blank">Link szövege</a> [[Fájl:html-linkesites2. | + | #* Példa: <a href="url" target="_blank">Link szövege</a> [[Fájl:html-linkesites2.JPG|550px]] |
== Tippek == | == Tippek == | ||
| − | * | + | * [http://www.hogyankell.hu/HTML-ben_felsorol%C3%A1st_%C3%A9s_sz%C3%A1moz%C3%A1st_k%C3%A9sz%C3%ADteni Hogyan kell HTML-ben felsorolást és számozást készíteni?] |
| + | |||
== Amire szükséged lehet == | == Amire szükséged lehet == | ||
| − | * | + | * egyszerű szövegszerkesztő |
| + | |||
== Figyelmeztetések == | == Figyelmeztetések == | ||
| − | * | + | * Mindig ellenőrizzük le működés közben, hogy jó-e a kód. |
| + | |||
== Kapcsolódó források, hivatkozások == | == Kapcsolódó források, hivatkozások == | ||
* saját tapasztalat | * saját tapasztalat | ||
A lap jelenlegi, 2020. szeptember 10., 17:03-kori változata
[szerkesztés] Hogyan kell HTML-ben linkesíteni?
HTML5-ben linket létrehozni egyszerű, az alapvető linkesítésen túl azonban egy-két trükköt is megtanulhatunk az alábbi cikkből.
[szerkesztés] Lépések
- Értsük meg a linkesítés lényegét! A HTML <a> tag-ek mutatják a hyperlinkeket. A hyperlink olyan szó, több szó együttese vagy kép, amelyre kattintva egy másik dokumentumra tudunk ugrani. Amikor egy ilyen link fölé megyünk az egerünkkel, a kis nyíl kézzé alakul át. Az <a> elem legfontosabb attribútuma a „href”, ami a link célját adja meg.
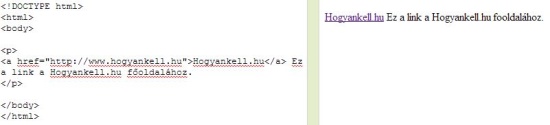
- Hagyományosan a link HTML kódban így néz ki:
- Megadhatjuk azt is, hogy a link által megnyitott új dokumentum hol nyíljon meg. Ehhez a "target" attribútumot használjuk.
- A target (vagyis cél) attribútum az alábbi lehet:
- _blank: új ablakban nyílik meg.
- _self: ugyanabban az ablakban nyílik meg, amelyikben a link van.
- _parent: a szülőablakba tölti be a hivatkozott fájlt.
- _top: a legfelső ablakba tölti be a hivatkozott fájlt.
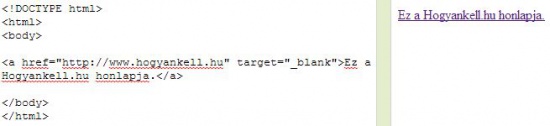
- Példa: <a href="url" target="_blank">Link szövege</a>
- A target (vagyis cél) attribútum az alábbi lehet:
[szerkesztés] Tippek
[szerkesztés] Amire szükséged lehet
- egyszerű szövegszerkesztő
[szerkesztés] Figyelmeztetések
- Mindig ellenőrizzük le működés közben, hogy jó-e a kód.
[szerkesztés] Kapcsolódó források, hivatkozások
- saját tapasztalat
- HTML links