HTML-ben felsorolást és számozást készíteni
A lap korábbi változatát látod, amilyen 31.46.249.88 (vitalap) 2020. szeptember 10., 09:19-kor történt szerkesztése után volt. (→Kapcsolódó források, hivatkozások)
Hogyan kell HTML-ben felsorolást és számozást készíteni?
Programozási ismeretek nélkül is könnyedén készíthetünk felsorolást HTML kódolásban.
Lépések
- Döntsük el, hogy milyen felsorolást szeretnénk készíteni! Az egyik verzió, ahol nem fontos az elemek sorrendje (rendezetlen lista), így egy pont lesz a felsorolásjel. A másik verzió a számozott felsorolás (rendezett lista), ahol arab számokkal kezdődnek a felsorolás egyes sorai.
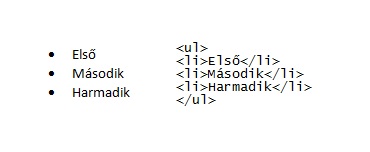
- Készítsünk rendezetlen listát! Ez az angol unordered list szó szerinti fordítása, amelyből a HTML kód is ered. A szükséges HTML parancs az "ul", ezzel kell nyitni és zárni a taget, melyek közé a felsorolás egyes elemeit írjuk. A felsorolás egyes elemeit pedig az "li" parancsok közé kell beírni. Tehát ahhoz, hogy képileg a következő felsorolást kapjuk, a következő kódrészletet kell beillesztenünk.
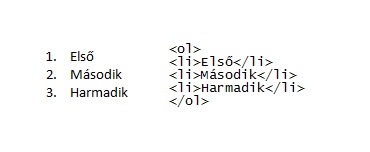
- Készítsünk rendezett listát, azaz számozott felsorolást! Az ehhez szükséges HTML parancs az "ol", ezzel kell nyitni és zárni a taget, melyek közé a felsorolás egyes elemeit írjuk. Az egyes elemeket az előző felsoroláshoz hasonlóan itt is az "li" nyitó és záró parancsok közé írjuk! Tehát ahhoz, hogy képileg a következő számozott felsorolást kapjuk, a következő kódrészletet kell beillesztenünk.
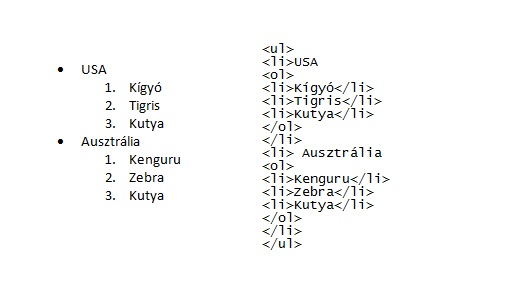
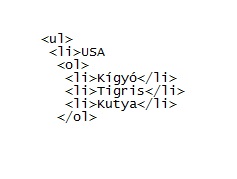
- Hogyan készíthetünk többszintes felsorolást? Ennek eszköze az előző parancsok kombinált alkalmazása. Döntsük el, hogy melyik típusú legyen a magasabb rendű felsorolás és annak parancsával kezdjük el a taget pl. ha a ponttal jelölt felsorolással akarjuk kezdeni, akkor a kezdő parancs az "ul". Ezt követő sorba kell megadni ennek a felsorolási szintnek az első elemét vagy amennyit szeretnénk az "li" nyitó és záró parancsok közé. Majd amelyik elem alá be szeretnénk illeszteni a következő szintet, akkor a következő sorba írjuk be az "ol" parancsot, és ahogy az előbb is tettük alá az "li" paranccsal adjuk meg a felsorolás elemeit egymás alá. Majd, ha ezzel megvagyunk, először zárjuk be az alsóbb szintet "ol" paranccsal, majd ha nem akarunk többet hozzáadni a felsőbb szint elemeihez, akkor azt is zárjuk be az "ul" paranccsal. Tehát ahhoz, hogy képileg a következő felsorolást kapjuk, a következő kódrészletet kell beillesztenünk.
Tippek
- Ha behúzást szeretnénk csinálni a felsorolásban, és ez más formázási paranccsal nincs definiálva, akkor a felsoroláson belül inkább a spacet használjuk, mint a tabot.
- Hogyan ellenőrizhetjük, hogy helyes –e a megadott kód? A HTML Validator segítségével többféle módon is ellenőrizhetjük egy HTML kód helyességét.
- Bemásoljuk a weboldal URL-jét, és az megmutatja a kódban lévő hibákat.
- Ha még nincs kész az oldal, fájlként is feltölthetjük a kódot, a validator így is leellenőrzi.
- Vagy egyszerűen csak másold be a kódrészletet, amit ellenőrizni szeretnél pl. egy felsorolást!
Amire szükséged lehet
- számítógép
- alap HTML ismeretek
Figyelmeztetések
- Minden parancsot tiszta kisbetűvel kell megadni.
- Minden taget be kell zárni, nem lehet befejezetlen tag a HTML kódban.
- Nem lehetnek átfedések a tagekben: pl. <head> <title> </head> </title> - ha egy taget egy másikon belül nyitottunk meg, akkor be kell zárnunk, még mielőtt az először megkezdettet bezárnánk.