Táblázatot készíteni HTML-ben
Hogyan kell táblázatot készíteni HTML-ben?
Az alábbiakban bemutatjuk, hogyan kell HTML5-ben táblázatot készíteni.
Lépések
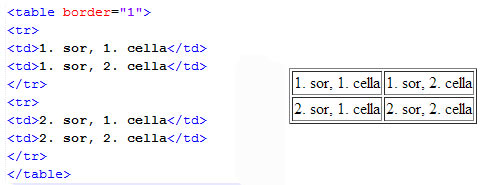
- Az alábbi módon készíthetünk egy egyszerű táblázatot. Az alábbiakat kell figyelembe venni:
- A táblázatot a és a
tagok közé tesszük.
- A táblázat sorait a és a tagok közé tesszük.
- A táblázat legkisebb egységét, a cellát a és a tagok közé tesszük.
- Ahhoz, hogy lássuk, hogyan is néz ki a táblázat, ezért egy 1 pixeles keretet teszünk rá. Ezt úgy tudjuk elérni, ha a table taghoz az alább látható módon hozzátesszük a border=”1” tagot.

- A táblázatot a és a
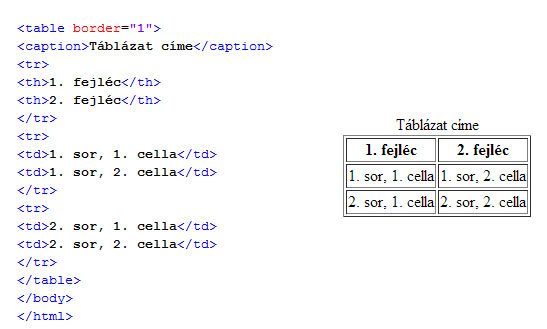
- Ha a táblázatnak fejlécet is szeretnénk, akkor a fejléc celláinál a „td” helyett „th” tagokat használunk.

- Ha a táblázat első celláit szeretnénk fejlécként használni, akkor azon cellák esetében használjuk a „td” helyett a „th” tagokat.
- Ha szeretnénk a táblázatnak címet is adni, azt a és tagok közé írhatjuk az alábbi módon:

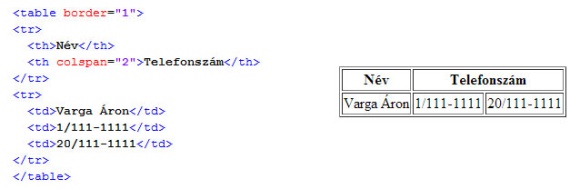
- Táblázat celláinak összevonása a „colspan” és a „rowspan” tagokkal történik.
- Ha egymás melletti cellákat szeretnénk összevonni, akkor használjuk a „colspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni.

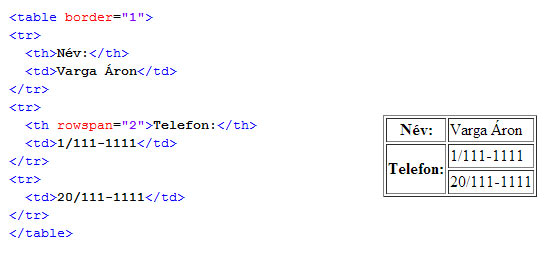
- Ha egymás alatti cellákat szeretnénk összevonni, akkor használjuk a „rowspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni.

- Ha egymás melletti cellákat szeretnénk összevonni, akkor használjuk a „colspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni.
Tippek
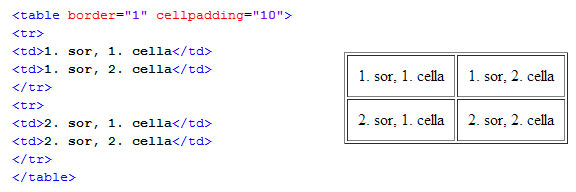
- A „cellpadding” használatával növelhetjük a távolságot a szöveg és a cella szegélye között.

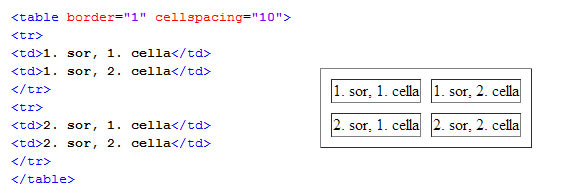
- A „cellspacing” használatával növelhetjük a távolságot a cellák között.

Amire szükséged lehet
- kis gyakorlás
- Notepad ++ vagy egyszerű Jegyzettömb használata
Figyelmeztetések
- A táblázat minden sorában azonos számú cellának kell lennie – legfeljebb vonjuk össze, ha arra van szükség.
Kapcsolódó források, hivatkozások
- saját tapasztalat
