HTML-ben linkesíteni
A lap korábbi változatát látod, amilyen Hogyankell (vitalap | szerkesztései) 2020. szeptember 10., 17:03-kor történt szerkesztése után volt. (Visszaállítottam a lap korábbi változatát: 31.46.249.88 (vita) szerkesztéséről Hogyankell szerkesztésére)
Szerkesztés Hogyan kell HTML-ben linkesíteni?
HTML5-ben linket létrehozni egyszerű, az alapvető linkesítésen túl azonban egy-két trükköt is megtanulhatunk az alábbi cikkből.
Szerkesztés Lépések
- Értsük meg a linkesítés lényegét! A HTML <a> tag-ek mutatják a hyperlinkeket. A hyperlink olyan szó, több szó együttese vagy kép, amelyre kattintva egy másik dokumentumra tudunk ugrani. Amikor egy ilyen link fölé megyünk az egerünkkel, a kis nyíl kézzé alakul át. Az <a> elem legfontosabb attribútuma a „href”, ami a link célját adja meg.
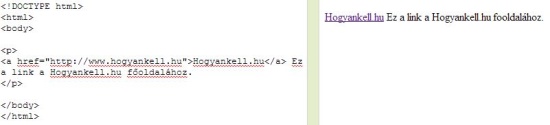
- Hagyományosan a link HTML kódban így néz ki:
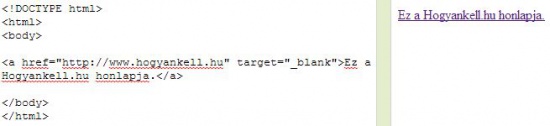
- Megadhatjuk azt is, hogy a link által megnyitott új dokumentum hol nyíljon meg. Ehhez a "target" attribútumot használjuk.
- A target (vagyis cél) attribútum az alábbi lehet:
- _blank: új ablakban nyílik meg.
- _self: ugyanabban az ablakban nyílik meg, amelyikben a link van.
- _parent: a szülőablakba tölti be a hivatkozott fájlt.
- _top: a legfelső ablakba tölti be a hivatkozott fájlt.
- Példa: <a href="url" target="_blank">Link szövege</a>
- A target (vagyis cél) attribútum az alábbi lehet:
Szerkesztés Tippek
Szerkesztés Amire szükséged lehet
- egyszerű szövegszerkesztő
Szerkesztés Figyelmeztetések
- Mindig ellenőrizzük le működés közben, hogy jó-e a kód.
Szerkesztés Kapcsolódó források, hivatkozások
- saját tapasztalat
- HTML links