Mobilbarát weboldalt felépíteni
Szerkesztés Hogyan kell mobilbarát weboldalt felépíteni?
A Google 2015. decemberi adatai szerint az internetes vásárlások 69 százaléka mobilon történő kereséssel kezdődik (vö. táblagépeken 4%). Ez az arány annyira magas, hogy annak is érdemes minél előbb egy mobilra jól optimalizált weboldalt létrehoznia, aki még mindig nem adta be a derekát a ma már egyébként elvárt trendnek. Ha jó a mobiloldalunk, a vásárlóink 74%-a vissza fog térni, ellenben ha nem, a felhasználók 50% el is felejti gyorsan, hogy valaha a weboldalunkon járt. Hogy egy külön mobiloldalt érdemes létrehozni, vagy meglévő oldalunkat reszponzívvá tenni, egy korábbi bejegyzésünkben már foglalkoztunk, ebben a bejegyzésben pedig általános irányelveket fogalmazunk meg annak érdekében, hogy mobileszközről is felhasználóbarát weboldalra juthassanak látogatóink.
Szerkesztés Lépések
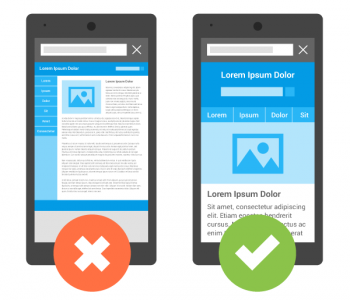
- Igazodjanak a tartalmak, oldalelemek, képek és betűk a kijelző méretéhez! Mivel az okoseszközök rendkívül változatok képernyőmérettel és –felbontással rendelkeznek, úgy kell kialakítanunk a mobilra optimalizált weboldalunkat, hogy az bármely eszközön kényelmesen használható legyen.
- Legyenek kis méretűek a képek! A betöltési idő hossza mellett azzal is számolnunk kell, aki a mobilinternet kerete terhére nézi az oldalunkat – nem szeretnénk, ha pár óriás felbontású képpel nagyban lecsökkentsük a felhasználható adatmennyiségét!
- Rendeződjenek egy hasábba a tartalmak! A mobileszközöket nem azért találták ki, hogy a lefelé görgetés mellett oldalirányba is csúsztatni kelljen a felhasználónak a tartalmat. Törekedjünk arra, hogy a weboldalunk 2-3 hasábja mobilon csússzon egymás alá.
- Figyeljünk a menü megjelenítésére! Abban az esetben, ha sok menüpontunk van, vagy hosszúak az elnevezések, rejtsük el azokat egyetlen menügomb alá, melyre kattintva jelennek meg a pontok függőlegesen.
- Vegyük figyelembe az érintőkijelző sajátosságait kattintógomb kialakításkor! Nyilvánvalóan pontatlanabbak vagyunk az ujjunkkal, mint az egérmutatóval, ezért tervezzünk nagyobb/szélesebb gombokat – persze az ízlésesség határain belül –, mellyel elkerülhetjük azt az irritációt, amit a sikertelen kattintás válthat ki a látogatónkból.
- Ne használjunk olyan megoldásokat, melyeket a mobileszközök nem tudnak kezelni! Iyen például a Flash. A Google azt ajánlja, hogy fontoljuk meg a HTML5 használatát videók és animációk lejátszásához, vagy használjunk videóbeágyazást.
- Ne vezessük 404-es oldalra a mobilos látogatóinkat!
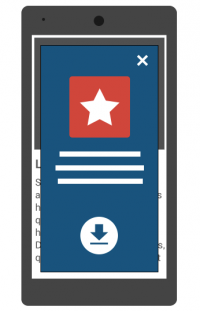
- Az appunk letöltésére buzdító feliratok illeszkedjenek mobiloldalunk struktúrájába! Sok esetben úgy jelenik meg egy natív app letöltés, hogy az egész képernyőt elfoglalják – ezzel nemcsak a felhasználónak okoznak bosszúságot, de a Google is nehezebben vagy egyáltalán nem tudja beindexelni a mobiloldalunkat. (Ugyanez vonatkozik pl. a hírlevél-feliratkozásra vagy a megjelenő hirdetésekre is!)
Szerkesztés Tippek
- Teszteljük az összes platformon (iOS, Android stb.) mobiloldalunkat!
- Ellenőrizzük a Google eszközével, mennyire mobilbarát az oldalunk!
- A Google Pagespeed eszköze nemcsak a mobilos, hanem a asztali weboldalunk tartalmát is elemzi, majd konkrét javaslatokat tesz az oldalunk gyorsabbá tételére.
Szerkesztés Amire szükséged lehet
- weboldal
- fejlesztő vagy fejlesztői ismeretek
- tartalmak, képek
- pénz, idő és energia
Szerkesztés Figyelmeztetések
- Nagyon fontos, hogy a szövegeid jól olvashatók legyenek! Hiába Tiéd a legjobb tartalom, ha nem foglalkozol a mobilon megjelenő betűk méretével.
- A Google tavasszal bejelentett algoritmusváltozása alapján a találati listán előnyben részesülnek a mobilbarát oldallal rendelkező vállalkozások!