Reszponzív e-mail designt tervezni
Innen: Hogyankell.hu
[szerkesztés] Hogyan kell reszponzív e-mail designt tervezni?
Ma már szinte mindenki okostelefonnal vagy tablettel a kezében jön-megy, amely eszközöket a tulajdonosaik elsősorban e-mailek olvasására használnak a hírek böngészése és az információk keresése mellett (KutatóCentrum – Smart Phone Report 2013 ősz és Tablet Report 2012). „Mobil világunkban” egyre fontosabbá válik tehát, hogy e-mail marketing kampányaink során képernyőbarát üzeneteket (hírlevelek, direkt marketing levelek) tervezzünk. Cikkünkben néhány tanácsot adunk ahhoz, hogy mire figyeljünk a „mobil-first” szemléletnek eleget tevő e-mail design kialakításakor. Ha célcsoportunk mobileszközön is megnyitható és kiválóan olvasható üzeneteket kap kézhez, és nem kell bosszankodnia az e-mail hiányos megjelenése miatt, akkor a felhasználói élmény növekedésével párhuzamosan nagy valószínűséggel a megnyitások és a weboldalunkra történő átkattintások számát is jelentősen növelhetjük, és az adatbázisunkból sem veszítünk feliratkozókat.
[szerkesztés] Lépések
- Válasszunk ideális e-mail designt! Nemcsak a weboldalaknak létezik reszponzív, illetve kifejezetten mobiltelefonra fejlesztett változata, hanem az e-mailek designját is kétféleképpen alakíthatjuk ki.
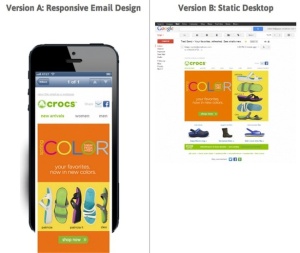
- A reszponzív design lényege, hogy az asztali számítógépre szánt e-mail tartalma, struktúrája a mobileszköz képernyőjéhez rugalmasan igazodik: az üzenet kisebb méretben és más elrendezésben jelenik meg. A reszponzív template előnye, hogy az e-mail designját nem kell külön eszközökre lefejleszteni, azonban az a hátránya, hogy egy sok tartalommal (szövegekkel, képekkel, videókkal, linkekkel több hasábos elrendezésben) rendelkező üzenet már problémásan jelenik meg a mobileszköz képernyőjén, tartalma nehezen és nem tökéletesen töltődik be.
- A mobil design kifejezetten okostelefonra szánt e-mailek esetében ideális megoldás. Ugyan kevesebb tartalmat (szöveget, képet) tudunk elhelyezni az e-mailünkben, de az üzenetünk tökéletesen jelenik meg a telefon keskeny kijelzőjén és az e-mailünkbe okostelefonon működő funkciókat is be tudunk illeszteni (pl. hívás gomb, útvonaltervezés).
- Annak eldöntéséhez, hogy reszponzív vagy mobil templatet hozzunk létre, célszerű előzetesen felmérni, hogy célcsoportunk leggyakrabban milyen eszközön (pl. asztali számítógépen, okostelefonon vagy táblagépen) nyitja meg és olvassa az e-mailjeinket. Ha viszont általában rövid és kevés tartalommal rendelkező e-maileket küldünk, akkor nyugodtan válasszuk a reszponzív templatet, így e-mailjeink kiválóan fognak alkalmazkodni a különböző eszközök képernyőjéhez.
- Kódoljuk megfelelően az e-mailjeinket! Az e-mail HTML kódolása során kell megadni azt, hogy bizonyos képernyőméreteknél milyen tulajdonságok határozzák meg az e-mail elemeinek kinézetét, méretét, pozícióját, színét, stb, azaz ezek hogyan változzanak meg a különféle kijelzők szélességének változásával.
- Továbbá az is fontos, hogy az e-mail kliensekhez is hozzáigazítsuk az e-mailjeink designját. Az e-mail kliens /asztali, mobil és web kliens/ (pl. Outlook, Gmail, Hotmail, Apple Mail) is egyfajta böngésző, a HTML kódolású e-mailt értelmezi és megjeleníti. A különböző kliensek azonban más-más HTML megjelenítési képességgel bírnak, így előfordulhat, hogy e-mailjeink egyes template-elemeit (méret, betűtípus, betűméret, színek, elemek közötti távolságok) másként vagy rosszul jelenítik meg. Ebben az esetben szintén érdemes megnézni azt, hogy célcsoportunk általában milyen kliensen keresztül nyitja meg és olvassa az üzeneteinket, és ennek függvényében optimalizáljuk az adott kliensekhez az e-mailjeink designját!
- A mobil platformokon (pl. okostelefon, tablet) sokan alkalmazásokon keresztül nézik az e-mailjeiket, de ezek általában támogatják a HTML tulajdonságokat.
- Törekedjünk egyszerű struktúrára! Üzenetünk tartalmát rendezzük egy oszlopba, hasábba, így levelünk olvasójának csak függőlegesen kell görgetnie a készüléke képernyőjén, jobb-balra navigálás nélkül is el tudja olvasni az e-mailünket.
- Fogalmazzunk lényegre törően! Ahhoz, hogy ne egy végtelen hosszúságú hasábból álljon az üzenetünk, és a címzett gyorsan el tudja olvasni a levelünket, röviden, tömören, ugyanakkor érthetően fogalmazzuk meg az üzenetünket! Folyószöveg helyett pedig tagoltan, akár dobozokba rendezve szerkesszük meg az e-mailünk tartalmát!
- Alkalmazzunk egyszerű és jól olvasható betűket! A könnyű olvashatóság érdekében használjunk letisztult, olvasható méretű betűket, és kerüljük a túl sok kiemelést, a zavaró aláhúzásokat, egyéb díszítéseket!
- Illesszünk be kis felbontású fotókat! Ha fotót is elhelyeznénk az e-mailünkben, akkor válasszunk kevés (max. 2-3) és kis méretű, kis felbontású fotót. Sok és nagy méretű fotót tartalmazó e-mail nehezen töltődne be a mobileszközökön. A csatolt fotókat pedig kerüljük, mert az e-mail kliensek máshogy kezelik ezeket. Ehelyett a fotó(k) webtárhelyre kihelyezett címét linkelve helyezzük el az e-mail HTML-jébe!
- Használjunk könnyen kattintható akciógombokat! Az akciógombok méretével kapcsolatban az az „aranyszabály”, hogy ujjbegynyi méretűek legyenek, hogy a levél olvasója az érintőképernyőn könnyen le tudja nyomni őket. Az egymás alatt, illetve mellett elhelyezett akciógombok pedig olyan távolságban legyenek egymástól, hogy külön-külön még egyszerűen lenyomhatók legyenek.
[szerkesztés] Tippek
- Célszerű e-mailjeinkben vállalatunk arculati elemeit (logó, emblémák, jellemző színek) használni, amelyek a címzett számára segítik cégünk beazonosíthatóságát.
- Egyre több népszerű és jelentős e-mail kliens újul meg, így érdemes ezeket időnként tesztelni, a kiküldésre szánt e-mailjeink megjelenő designját pedig leellenőrizni rajtuk.
- Érdemes az e-mailjeinkbe beilleszteni a közösségi médiás felületeinkre mutató ikonokat is, hogy weboldalunk mellett ezeken a platformokon is követhessen minket a célcsoportunk, illetve sokan egyébként is az okostelefonjukról, tabletjükről lépnek be ezekre az oldalakra.
[szerkesztés] Amire szükséged lehet
- hírlevél-szerkesztésben, illetve HTML-kódolásban való jártasság
[szerkesztés] Figyelmeztetések
- Hírleveleink, eDM-jeink kiküldése előtt ellenőrizzük le, hogy a különböző e-mail kliensek, illetve alkalmazások hogyan jelenítik meg a kifejezetten hozzájuk optimalizált e-mailjeink designját!
- Mivel folyamatosan jelennek meg újabb és újabb eszközök, platformok és alkalmazások, tehát célcsoportunk is többféle megoldáson keresztül kezeli, nyitja meg és olvassa az e-mailjeit, ezért az újdonságokat kövessük nyomon, és optimalizáljuk hozzájuk az e-mailjeink designját!
- Fontos konverzióktól (pl. online vásárlás) eshetünk el, ha figyelemfelkeltő e-mailünk után a potenciális vásárló az e-mailünkből átkattint a weboldalunkra, de az nem igazodik készüléke kijelzőjéhez! Tehát weboldalunk is legyen reszponzív!
- Az Outlook Express és MS Outlook verziók a reszponzív viselkedéshez szükséges technológiákat nem támogatják!
[szerkesztés] Kapcsolódó források, hivatkozások
- A reszponzív e-mail designról elhangzott előadás a 2013-as email marketing konferencián
- Útmutató a reszponzív design kialakításához angol nyelven
- Esettanulmányok és infografika a reszponzív e-mail designnal kapcsolatban angol nyelven
- Hogyan kell dönteni a mobiloldal és a reszponzív webdesign között?
- Hírlevél sablonok szakértőktől
- SAKKOM blog: e-mail marketinggel kapcsolatos bejegyzések