„Táblázatot készíteni HTML-ben” változatai közötti eltérés
Innen: Hogyankell.hu
(Új oldal, tartalma: „== Hogyan kell táblázatot készíteni HTML-ben? == Az alábbiakban bemutatjuk, hogyan kell HTML5-ben táblázatot készíteni. == Lépések == # Az alábbi módon kész…”) |
(→Lépések) |
||
| 2. sor: | 2. sor: | ||
Az alábbiakban bemutatjuk, hogyan kell HTML5-ben táblázatot készíteni. | Az alábbiakban bemutatjuk, hogyan kell HTML5-ben táblázatot készíteni. | ||
== Lépések == | == Lépések == | ||
| − | # Az alábbi módon készíthetünk egy egyszerű táblázatot. Az alábbiakat kell figyelembe venni: | + | # '''Az alábbi módon készíthetünk egy egyszerű táblázatot.''' Az alábbiakat kell figyelembe venni: |
#* A táblázatot a <table> és a </table> tagok közé tesszük. | #* A táblázatot a <table> és a </table> tagok közé tesszük. | ||
#* A táblázat sorait a <tr> és a </tr> tagok közé tesszük. | #* A táblázat sorait a <tr> és a </tr> tagok közé tesszük. | ||
#* A táblázat legkisebb egységét, a cellát a <td> és a </td> tagok közé tesszük. | #* A táblázat legkisebb egységét, a cellát a <td> és a </td> tagok közé tesszük. | ||
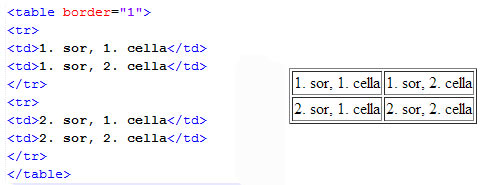
#* Ahhoz, hogy lássuk, hogyan is néz ki a táblázat, ezért egy 1 pixeles keretet teszünk rá. Ezt úgy tudjuk elérni, ha a table taghoz az alább látható módon hozzátesszük a border=”1” tagot. [[Fájl:html-tablazat1.jpg]] | #* Ahhoz, hogy lássuk, hogyan is néz ki a táblázat, ezért egy 1 pixeles keretet teszünk rá. Ezt úgy tudjuk elérni, ha a table taghoz az alább látható módon hozzátesszük a border=”1” tagot. [[Fájl:html-tablazat1.jpg]] | ||
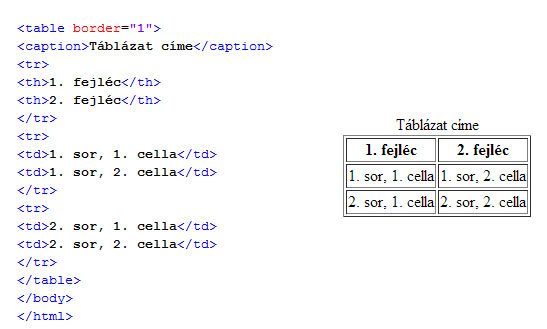
| − | # Ha a táblázatnak fejlécet is szeretnénk, akkor a fejléc celláinál a „td” helyett „th” tagokat használunk. [[Fájl:html-tablazat2.jpg]] | + | # '''Ha a táblázatnak fejlécet is szeretnénk, akkor a fejléc celláinál a „td” helyett „th” tagokat használunk.''' [[Fájl:html-tablazat2.jpg]] |
#* Ha a táblázat első celláit szeretnénk fejlécként használni, akkor azon cellák esetében használjuk a „td” helyett a „th” tagokat. | #* Ha a táblázat első celláit szeretnénk fejlécként használni, akkor azon cellák esetében használjuk a „td” helyett a „th” tagokat. | ||
| − | # Ha szeretnénk a táblázatnak címet is adni, azt a <caption> és </caption> tagok közé írhatjuk az alábbi módon: [[Fájl:html-tablazat3.jpg]] | + | # '''Ha szeretnénk a táblázatnak címet is adni, azt a <caption> és </caption> tagok közé írhatjuk az alábbi módon:''' [[Fájl:html-tablazat3.jpg]] |
| − | # Táblázat celláinak összevonása a „colspan” és a „rowspan” tagokkal történik. | + | # '''Táblázat celláinak összevonása a „colspan” és a „rowspan” tagokkal történik.''' |
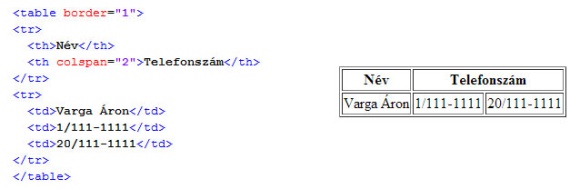
| − | #* Ha egymás melletti cellákat szeretnénk összevonni, akkor használjuk a „colspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni. [[Fájl:html-tablazat4.jpg]] | + | #* Ha egymás melletti cellákat szeretnénk összevonni, akkor használjuk a „colspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni. [[Fájl:html-tablazat4.jpg|580px]] |
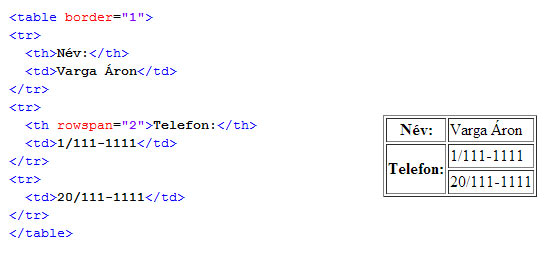
#* Ha egymás alatti cellákat szeretnénk összevonni, akkor használjuk a „rowspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni. [[Fájl:html-tablazat5.jpg]] | #* Ha egymás alatti cellákat szeretnénk összevonni, akkor használjuk a „rowspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni. [[Fájl:html-tablazat5.jpg]] | ||
| + | |||
== Tippek == | == Tippek == | ||
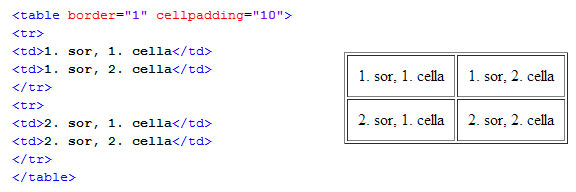
* A „cellpadding” használatával növelhetjük a távolságot a szöveg és a cella szegélye között. [[Fájl:html-tablazat6.jpg]] | * A „cellpadding” használatával növelhetjük a távolságot a szöveg és a cella szegélye között. [[Fájl:html-tablazat6.jpg]] | ||
A lap jelenlegi, 2013. július 23., 12:54-kori változata
[szerkesztés] Hogyan kell táblázatot készíteni HTML-ben?
Az alábbiakban bemutatjuk, hogyan kell HTML5-ben táblázatot készíteni.
[szerkesztés] Lépések
- Az alábbi módon készíthetünk egy egyszerű táblázatot. Az alábbiakat kell figyelembe venni:
- A táblázatot a és a
tagok közé tesszük.
- A táblázat sorait a és a tagok közé tesszük.
- A táblázat legkisebb egységét, a cellát a és a tagok közé tesszük.
- Ahhoz, hogy lássuk, hogyan is néz ki a táblázat, ezért egy 1 pixeles keretet teszünk rá. Ezt úgy tudjuk elérni, ha a table taghoz az alább látható módon hozzátesszük a border=”1” tagot.

- A táblázatot a és a
- Ha a táblázatnak fejlécet is szeretnénk, akkor a fejléc celláinál a „td” helyett „th” tagokat használunk.

- Ha a táblázat első celláit szeretnénk fejlécként használni, akkor azon cellák esetében használjuk a „td” helyett a „th” tagokat.
- Ha szeretnénk a táblázatnak címet is adni, azt a és tagok közé írhatjuk az alábbi módon:

- Táblázat celláinak összevonása a „colspan” és a „rowspan” tagokkal történik.
- Ha egymás melletti cellákat szeretnénk összevonni, akkor használjuk a „colspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni.

- Ha egymás alatti cellákat szeretnénk összevonni, akkor használjuk a „rowspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni.

- Ha egymás melletti cellákat szeretnénk összevonni, akkor használjuk a „colspan” parancsot az alábbi módon. Az idézőjelek közötti számot annak megfelelően adjuk meg, hogy hány cellát szeretnénk összevonni.
[szerkesztés] Tippek
- A „cellpadding” használatával növelhetjük a távolságot a szöveg és a cella szegélye között.

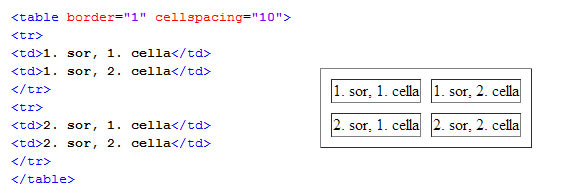
- A „cellspacing” használatával növelhetjük a távolságot a cellák között.

[szerkesztés] Amire szükséged lehet
- kis gyakorlás
- Notepad ++ vagy egyszerű Jegyzettömb használata
[szerkesztés] Figyelmeztetések
- A táblázat minden sorában azonos számú cellának kell lennie – legfeljebb vonjuk össze, ha arra van szükség.
[szerkesztés] Kapcsolódó források, hivatkozások
- saját tapasztalat




