„Egy link előnézetét frissíteni a Facebookon” változatai közötti eltérés
Innen: Hogyankell.hu
(→Hogyan kell egy link előnézetét frissíteni a Facebookon?) |
(→Lépések) |
||
| (4 közbenső módosítás ugyanattól a szerkesztőtől nincs mutatva) | |||
| 5. sor: | 5. sor: | ||
== Lépések == | == Lépések == | ||
| − | # A Facebook fejlesztőknek szóló oldalán keresd meg a Sharing Debugger nevű eszközt, vagy kattints erre a linkre | + | # A Facebook fejlesztőknek szóló oldalán keresd meg a Sharing Debugger nevű eszközt, vagy kattints erre a linkre. https://developers.facebook.com/tools/debug/sharing/ |
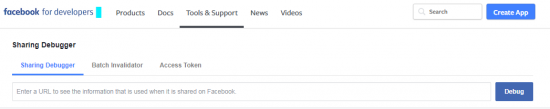
| − | # A | + | # A Sharing Debugger felirat alatt található mezőbe másold be azt a linket, amelynek az előnézetét frissíteni akarod. Ezután kattints a Debug feliratú kék gombra. [[Fájl:facebook-elonezet-link-frissites-1.png|550px]] |
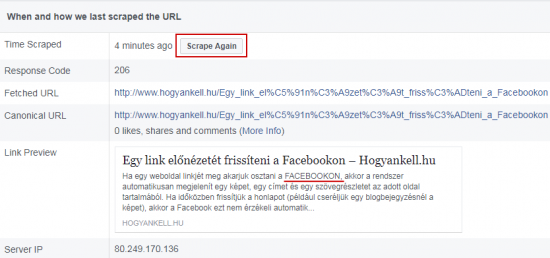
| − | # A rendszer ekkor betölti azt, hogy milyen adatokat tárol a Facebook az adott oldalról. Megjelenik a kép, a cím és az a szöveg, amit betölt az oldalról. (Ennek az oldalnak az első változatánál | + | # A rendszer ekkor betölti azt, hogy milyen adatokat tárol a Facebook az adott oldalról. Megjelenik a kép, a cím és az a szöveg, amit betölt az oldalról. (Ennek az oldalnak az első változatánál a leírásban csupa nagybetűvel írtuk a Facebook nevét.) [[Fájl:facebook-elonezet-link-frissites-2.png|550px]] |
| − | # Ahhoz, hogy frissítsd ezt a tartalmat, a link előnézete feletti „Scrape Again” gombra kell kattintani. | + | # Ahhoz, hogy frissítsd ezt a tartalmat a weboldal módosítása után, a link előnézete feletti „Scrape Again” gombra kell kattintani. |
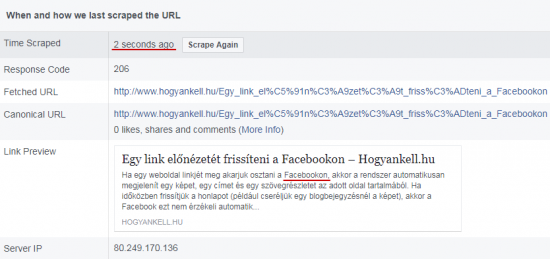
| − | # A Facebook ekkor újratölti az előnézetet (látszik, hogy mikor készült a legutóbbi „pillanatfelvétel”). Ellenőrizd, hogy megtörtént-e a kívánt módosítás. | + | # A Facebook ekkor újratölti az előnézetet (látszik, hogy mikor készült a legutóbbi „pillanatfelvétel”). Ellenőrizd, hogy megtörtént-e a kívánt módosítás. [[Fájl:facebook-elonezet-link-frissites-3.png|550px]] |
# Ha itt már jó az előnézet, akkor már csak annyit kell tenned, hogy a Facebook-oldaladon is jelzed a rendszernek a változást. Ehhez lépj be a Facebook-fiókodba, majd keresd meg azt a bejegyzést, amit módosítani akarsz (ha még nem törölted a hibás előnézet miatt). | # Ha itt már jó az előnézet, akkor már csak annyit kell tenned, hogy a Facebook-oldaladon is jelzed a rendszernek a változást. Ehhez lépj be a Facebook-fiókodba, majd keresd meg azt a bejegyzést, amit módosítani akarsz (ha még nem törölted a hibás előnézet miatt). | ||
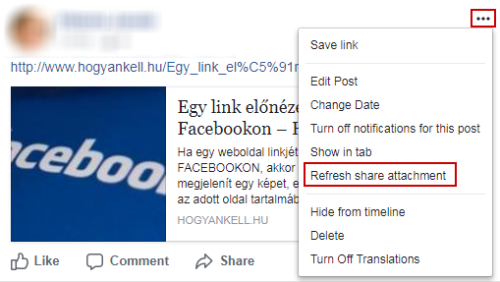
| − | # A bejegyzés jobb felső sarkában kattints a három pontra, majd a megjelenő menüben válaszd a „Megosztás mellékletének frissítése / Refresh share attachment” lehetőséget. | + | # A bejegyzés jobb felső sarkában kattints a három pontra, majd a megjelenő menüben válaszd a „Megosztás mellékletének frissítése / Refresh share attachment” lehetőséget. [[Fájl:facebook-elonezet-link-frissites-4.png|500px]] |
== Tippek == | == Tippek == | ||
A lap jelenlegi, 2017. október 30., 18:55-kori változata
[szerkesztés] Hogyan kell egy link előnézetét frissíteni a Facebookon?
Ha egy weboldal linkjét meg akarjuk osztani a Facebookon, akkor a rendszer automatikusan megjelenít egy képet, egy címet és egy szövegrészletet az adott oldal tartalmából. Ha időközben frissítjük a honlapot (például cseréljük egy blogbejegyzésnél a képet), akkor a Facebook ezt nem érzékeli automatikusan, mert eltárolta a legfőbb adatokat. Ezért manuálisan kell rávenni a Facebook rendszerét arra, hogy frissítse a link előnézetének tartalmát. Az alábbi cikk ebben nyújt segítséget.
[szerkesztés] Lépések
- A Facebook fejlesztőknek szóló oldalán keresd meg a Sharing Debugger nevű eszközt, vagy kattints erre a linkre. https://developers.facebook.com/tools/debug/sharing/
- A Sharing Debugger felirat alatt található mezőbe másold be azt a linket, amelynek az előnézetét frissíteni akarod. Ezután kattints a Debug feliratú kék gombra.

- A rendszer ekkor betölti azt, hogy milyen adatokat tárol a Facebook az adott oldalról. Megjelenik a kép, a cím és az a szöveg, amit betölt az oldalról. (Ennek az oldalnak az első változatánál a leírásban csupa nagybetűvel írtuk a Facebook nevét.)

- Ahhoz, hogy frissítsd ezt a tartalmat a weboldal módosítása után, a link előnézete feletti „Scrape Again” gombra kell kattintani.
- A Facebook ekkor újratölti az előnézetet (látszik, hogy mikor készült a legutóbbi „pillanatfelvétel”). Ellenőrizd, hogy megtörtént-e a kívánt módosítás.

- Ha itt már jó az előnézet, akkor már csak annyit kell tenned, hogy a Facebook-oldaladon is jelzed a rendszernek a változást. Ehhez lépj be a Facebook-fiókodba, majd keresd meg azt a bejegyzést, amit módosítani akarsz (ha még nem törölted a hibás előnézet miatt).
- A bejegyzés jobb felső sarkában kattints a három pontra, majd a megjelenő menüben válaszd a „Megosztás mellékletének frissítése / Refresh share attachment” lehetőséget.

[szerkesztés] Tippek
- Ha a Sharing Debugger nevű eszközben az új pillanatfelvétel készítésekor nem látsz változást, érdemes pár percet várni és újra próbálkozni – néha kell ennyi idő az új tartalom érzékeléséhez.
[szerkesztés] Amire szükséged lehet
- Facebook fiók
[szerkesztés] Figyelmeztetések
- A Facebook már akkor elkészíti a „pillanatfelvételt” az oldalról, amikor először meg akarjuk osztani a tartalmat, és a link tartalmát betölti a poszt előnézetéhez. Ha ekkor észrevesszük, hogy valami nem stimmel (például elgépeltünk valamit az oldal címénél), akkor hiába hagyjuk el az oldalt a poszt élesítése nélkül, a Facebook a hiba javítása után is ugyanazt az előnézetet fogja betölteni, mint korábban, vagyis muszáj a Sharing Debugger segítségével rávennünk a rendszert a link előnézetének frissítésére.
[szerkesztés] Kapcsolódó források, hivatkozások
- Ha nem frissül az előnézeti kép Facebook-megosztáskor
- Saját tapasztalatok





